Damn I thought CS stood for Creative Suite, just goes to show, you can teach an old dawg new tricks.That done with, this is an excellent tut Otterkins2 thanks for taking the time to write it up and make the screens. Do you have plans to make any more?


















 Reply With Quote
Reply With Quote
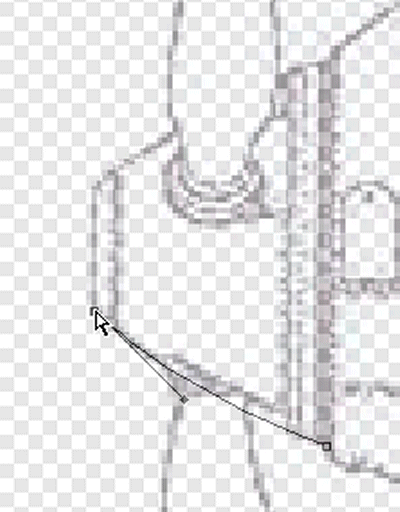
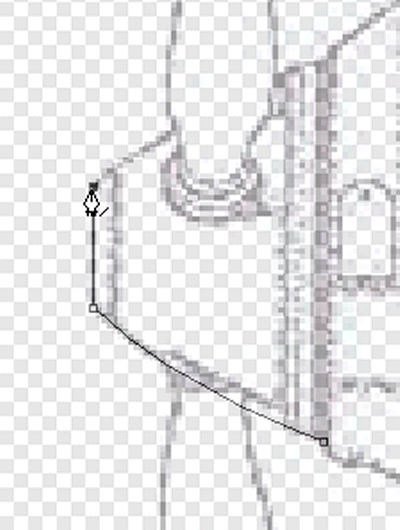
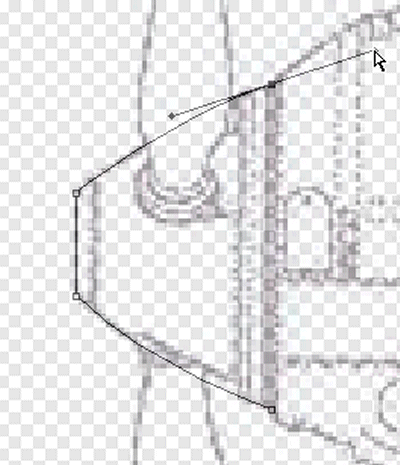
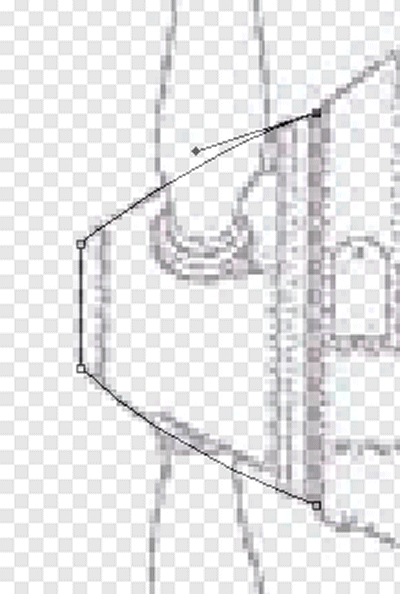
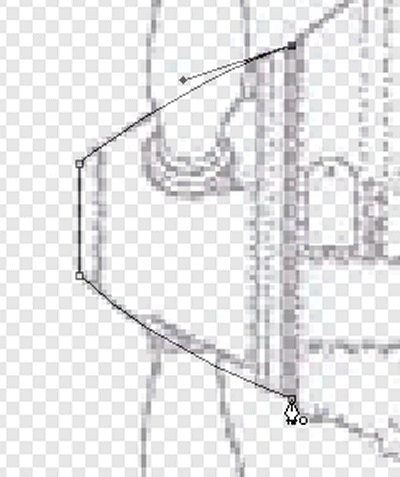
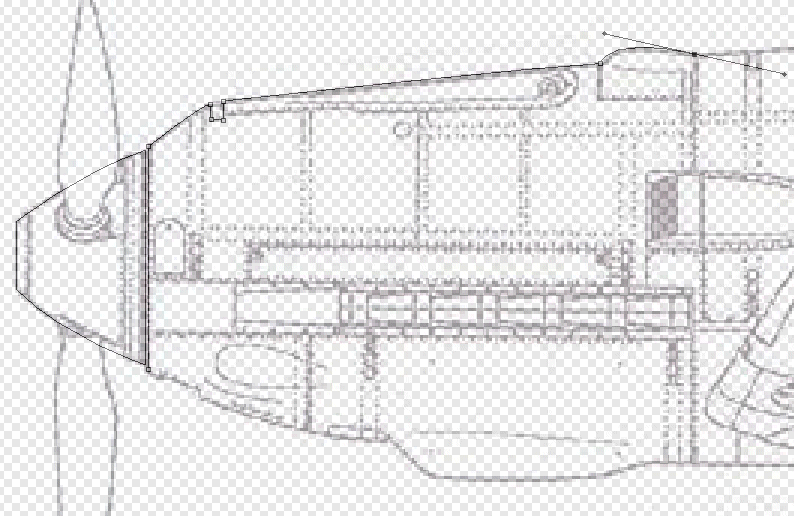
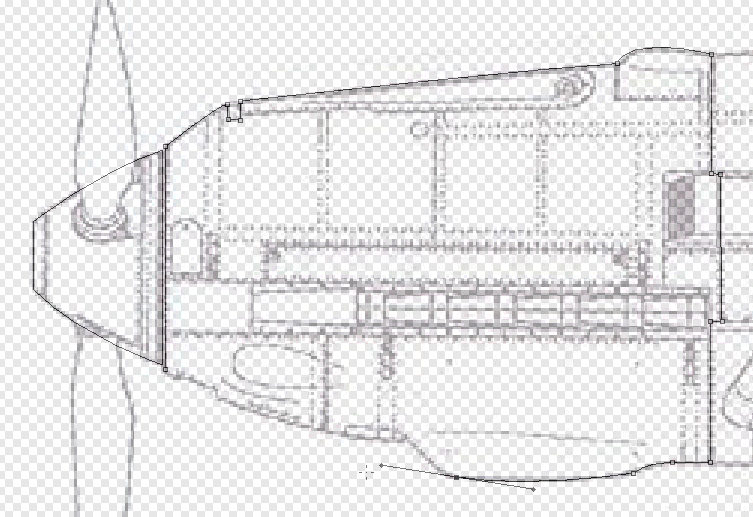
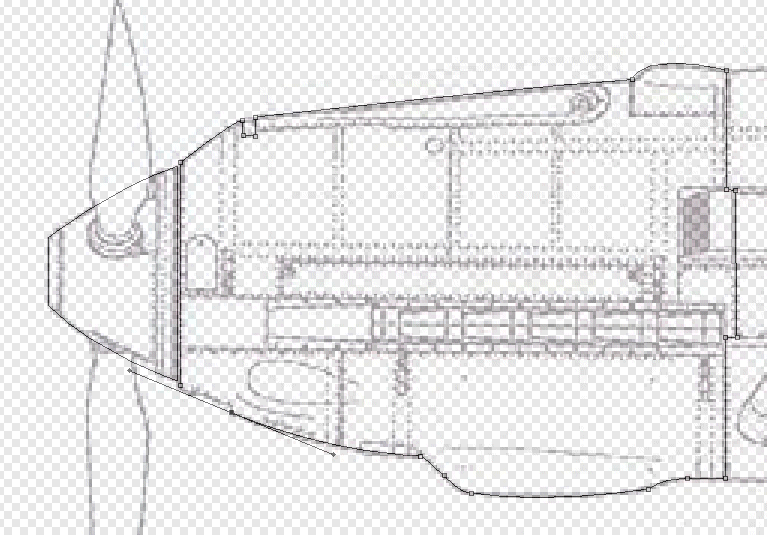
 Yes I plan to do more but it will be mixed in with Illustrator "how to's" if that's allowed. I notice there are none here yet and I can't imagine trying to do profiles and skins from scratch without it. For Illustrations it's da king! However, to really make it look photo realistic you have to use Photoshop for outstanding results. The two together make an unbeatable team! I'll also be putting the tutes into PDF format for those that want to save them for later reference. I just have to figure out where everything goes on this enormous and awesome site! I was also thinking of putting together a batch of tactical markings for people to download and use, but I don't know the best format for that. Not to many can read AI files and editability suffers if they are put into .gif or.jpg format. Any suggestions....nice ones that is?
Yes I plan to do more but it will be mixed in with Illustrator "how to's" if that's allowed. I notice there are none here yet and I can't imagine trying to do profiles and skins from scratch without it. For Illustrations it's da king! However, to really make it look photo realistic you have to use Photoshop for outstanding results. The two together make an unbeatable team! I'll also be putting the tutes into PDF format for those that want to save them for later reference. I just have to figure out where everything goes on this enormous and awesome site! I was also thinking of putting together a batch of tactical markings for people to download and use, but I don't know the best format for that. Not to many can read AI files and editability suffers if they are put into .gif or.jpg format. Any suggestions....nice ones that is?


