Blowhard... great article. Thank you.
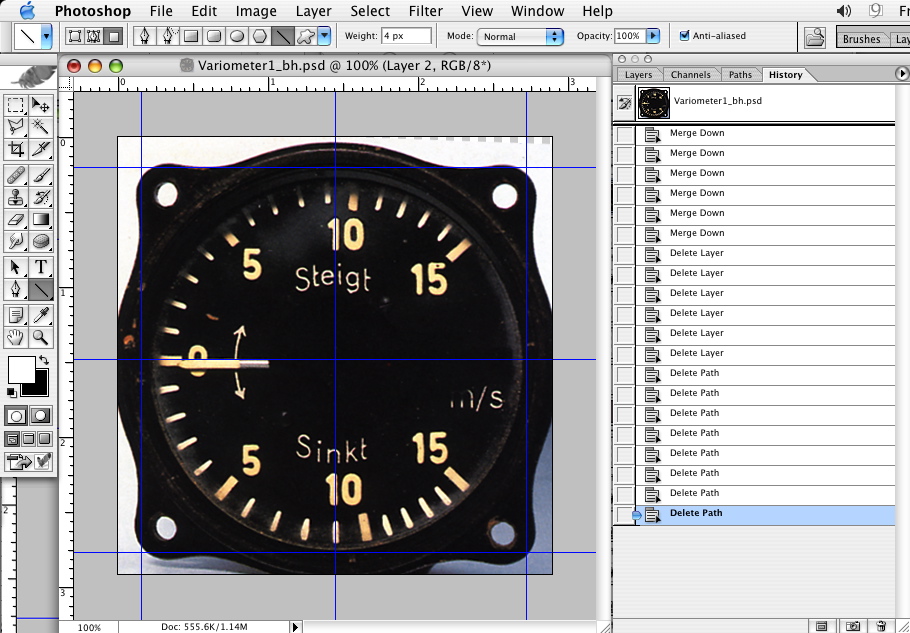
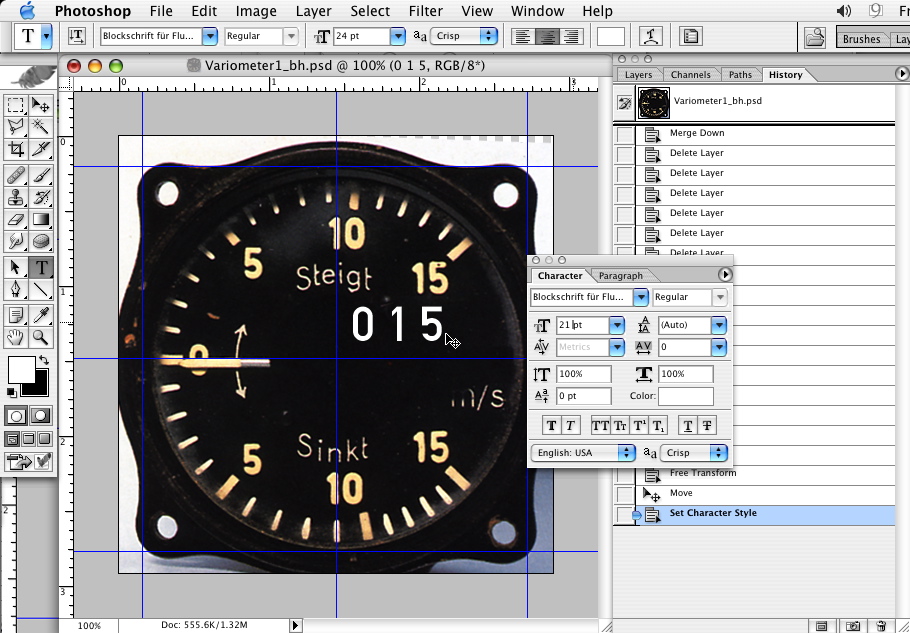
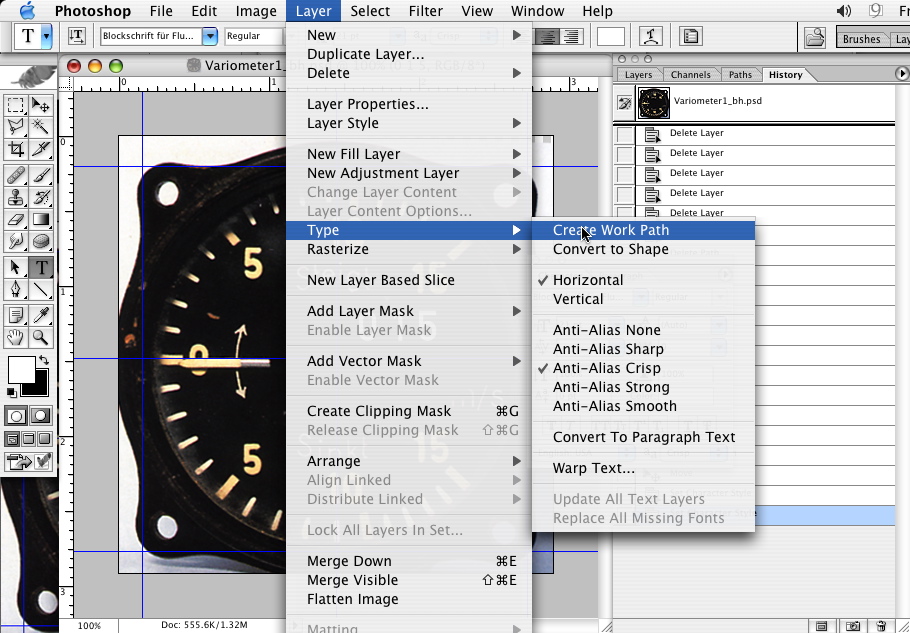
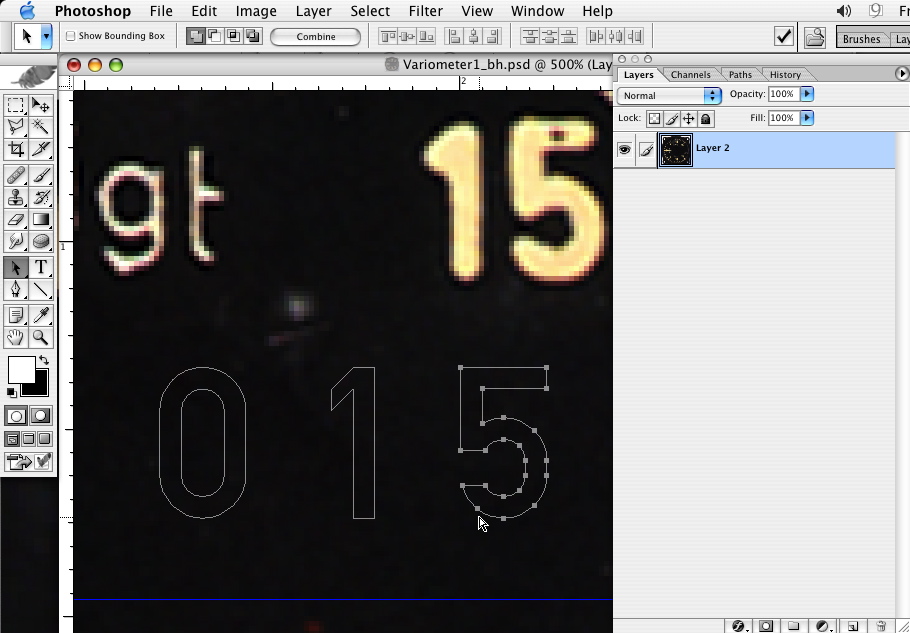
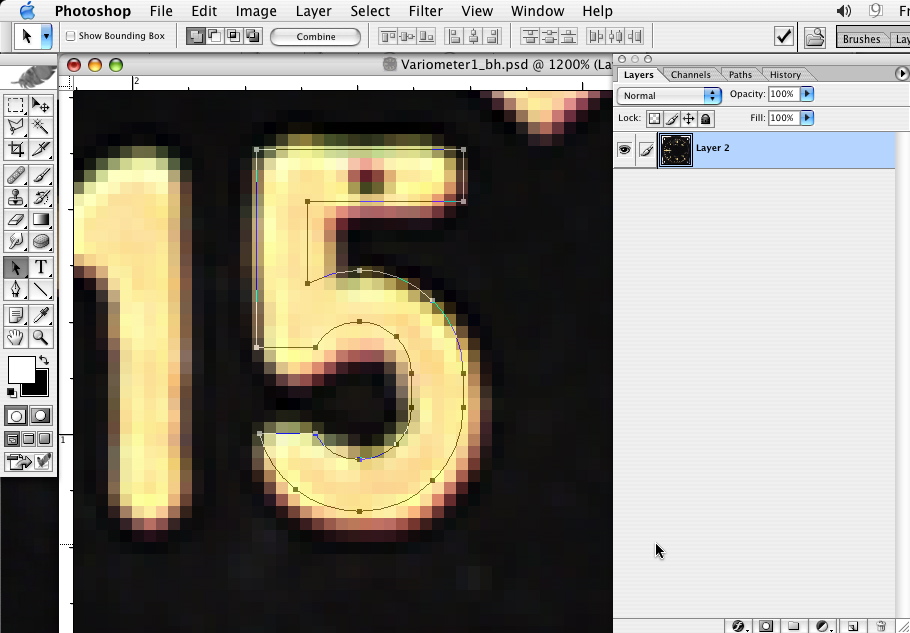
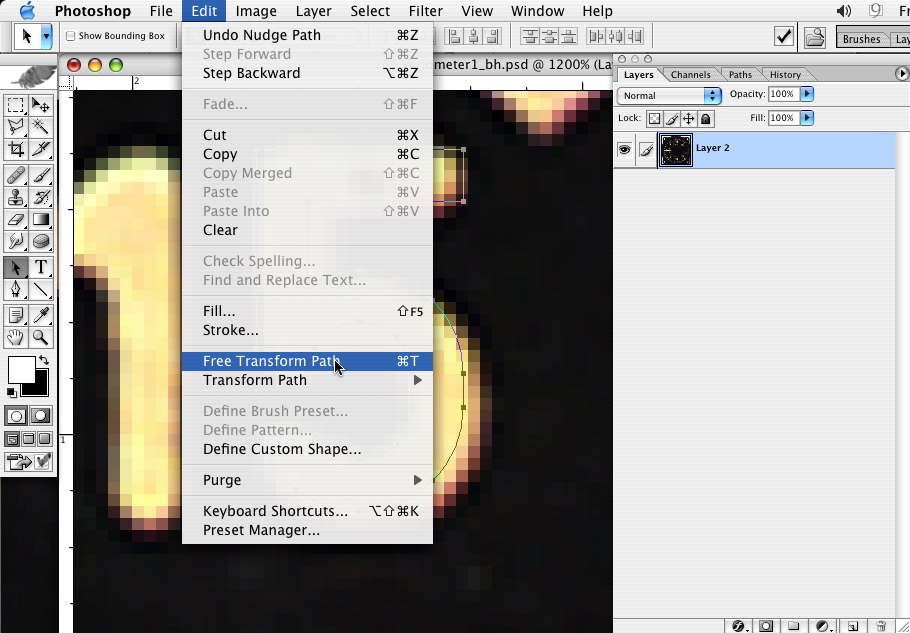
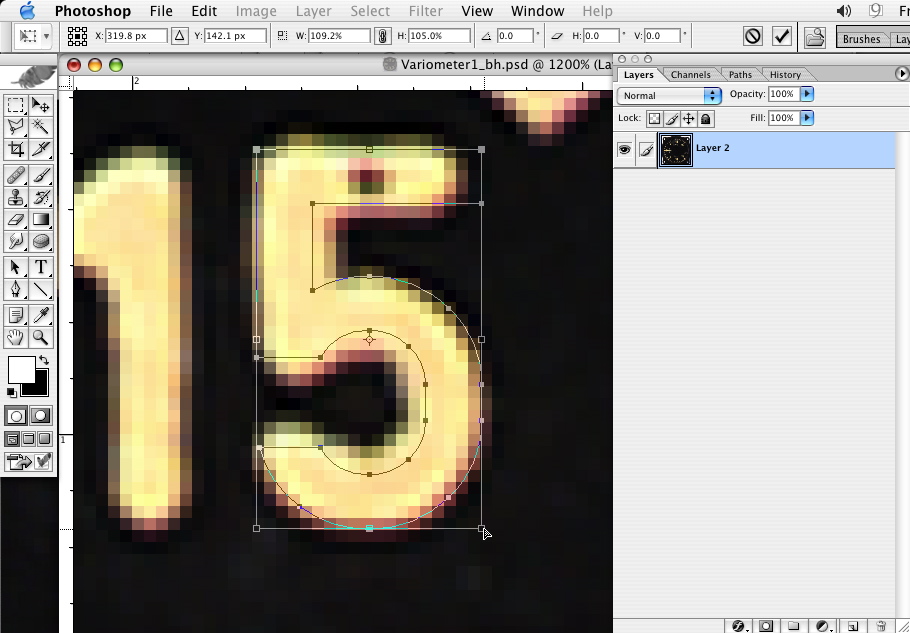
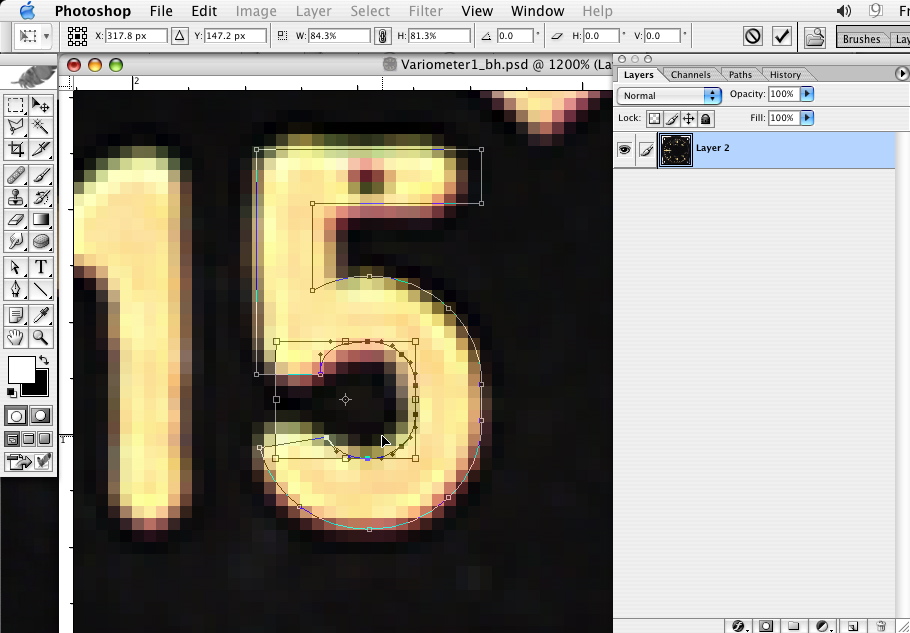
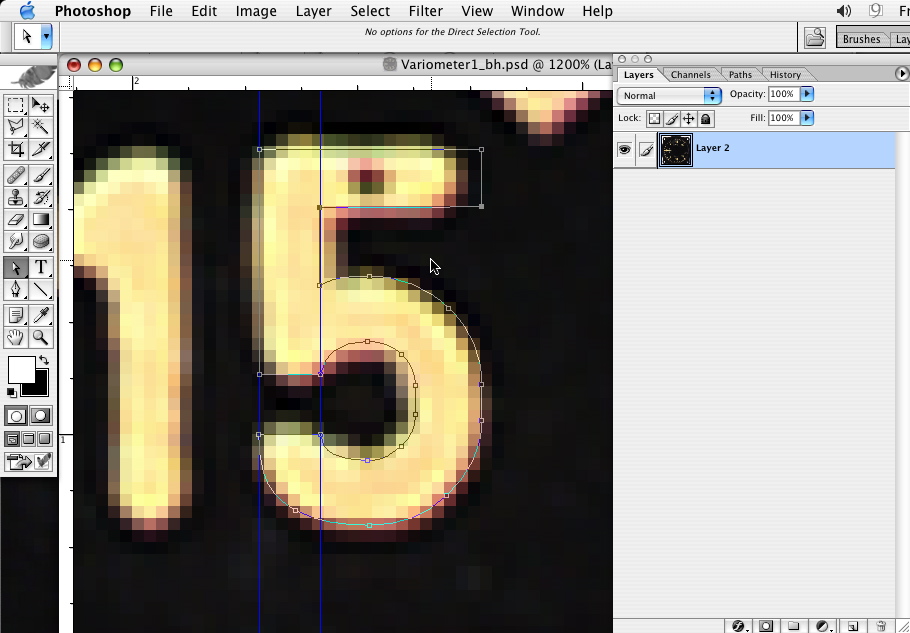
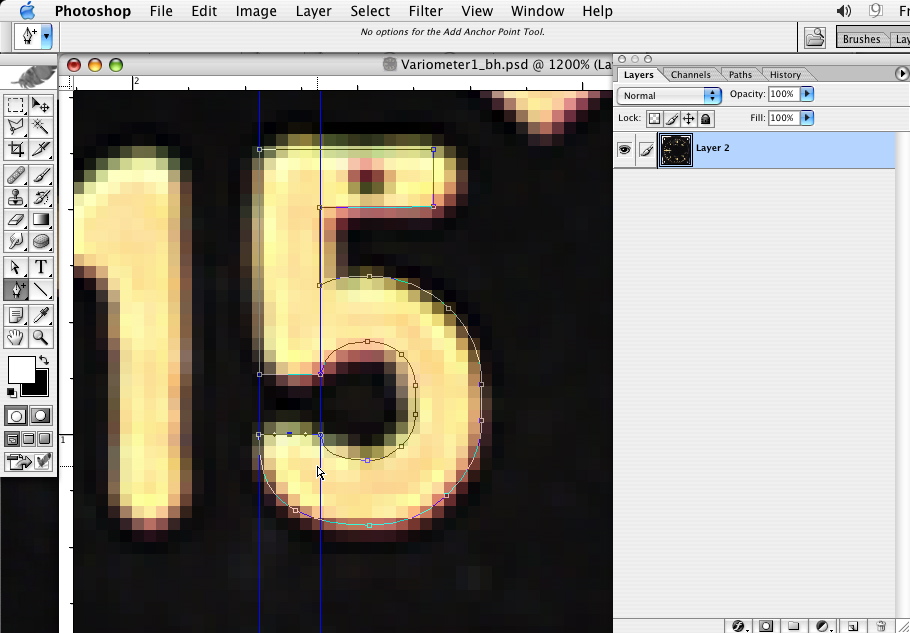
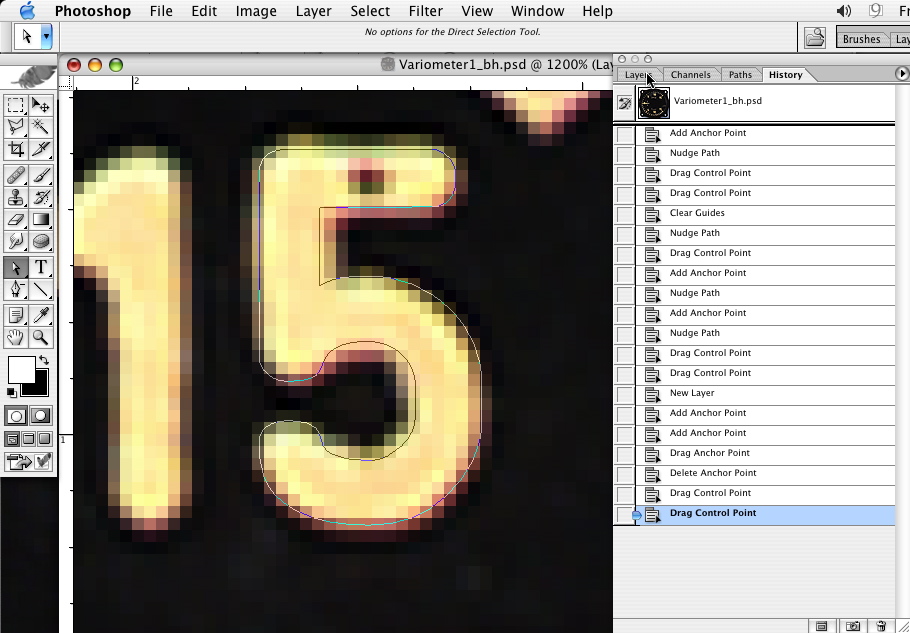
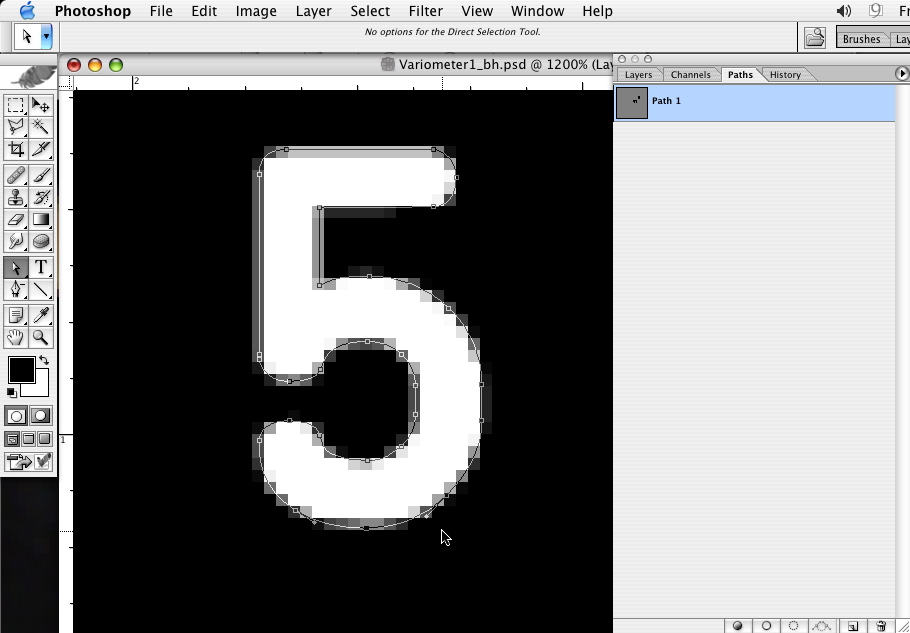
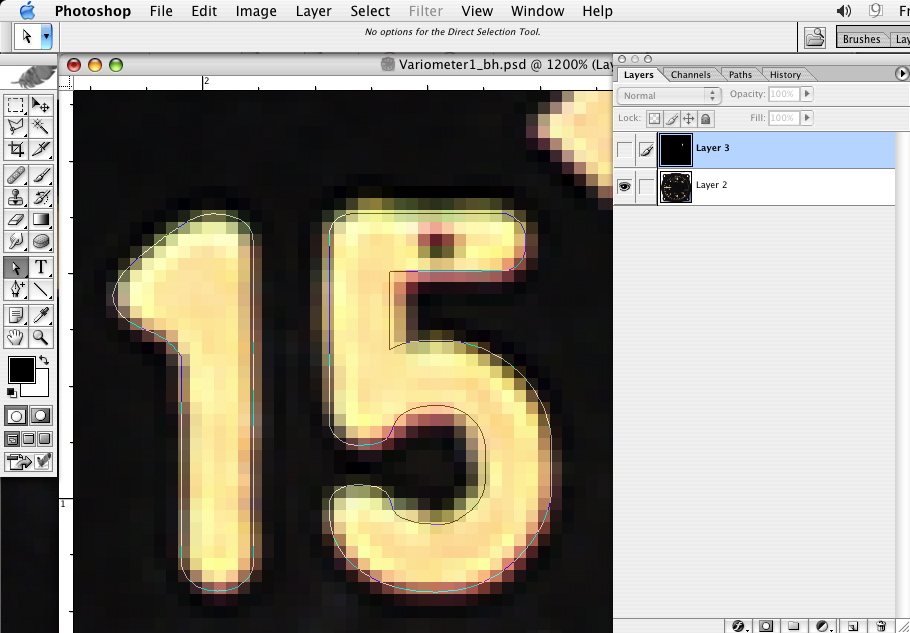
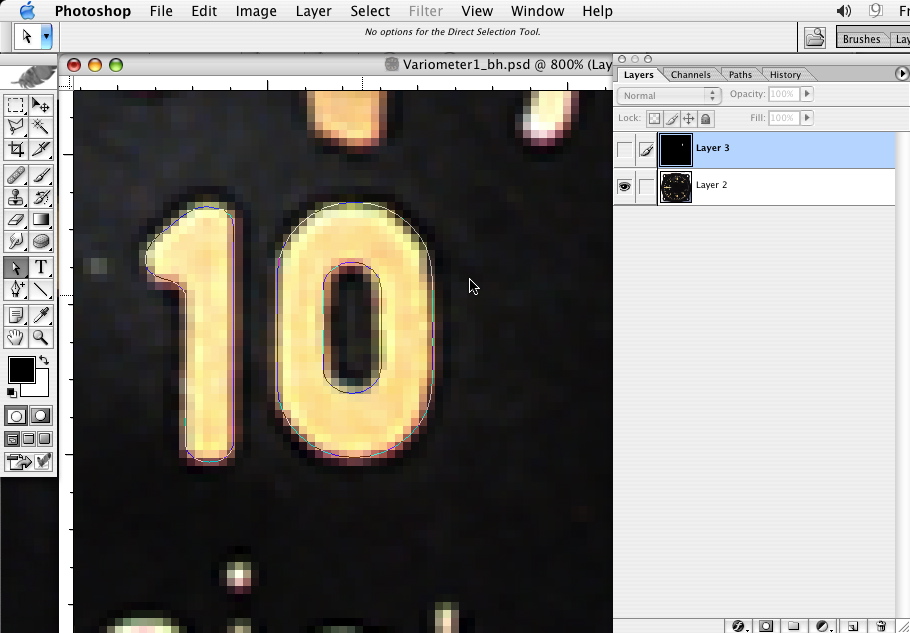
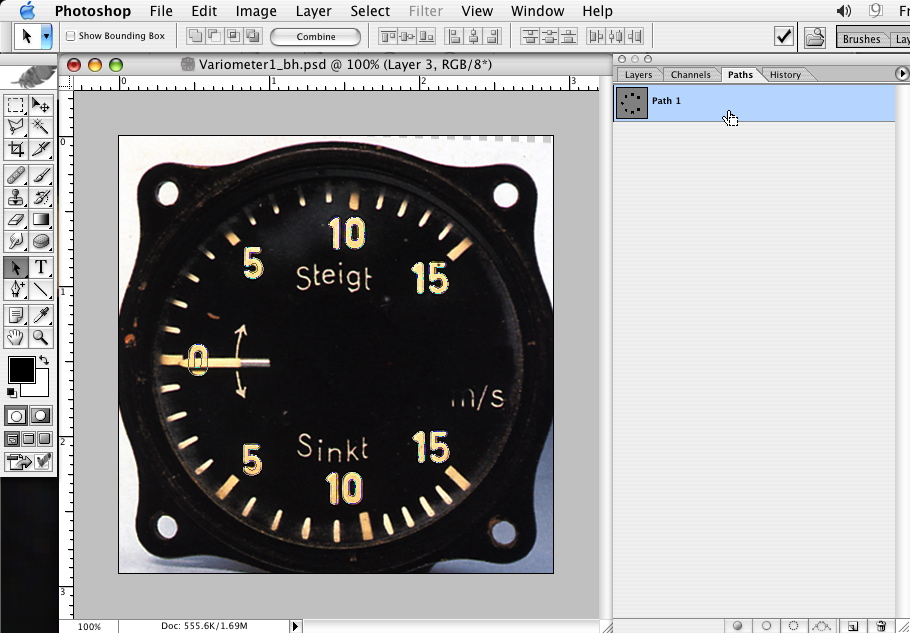
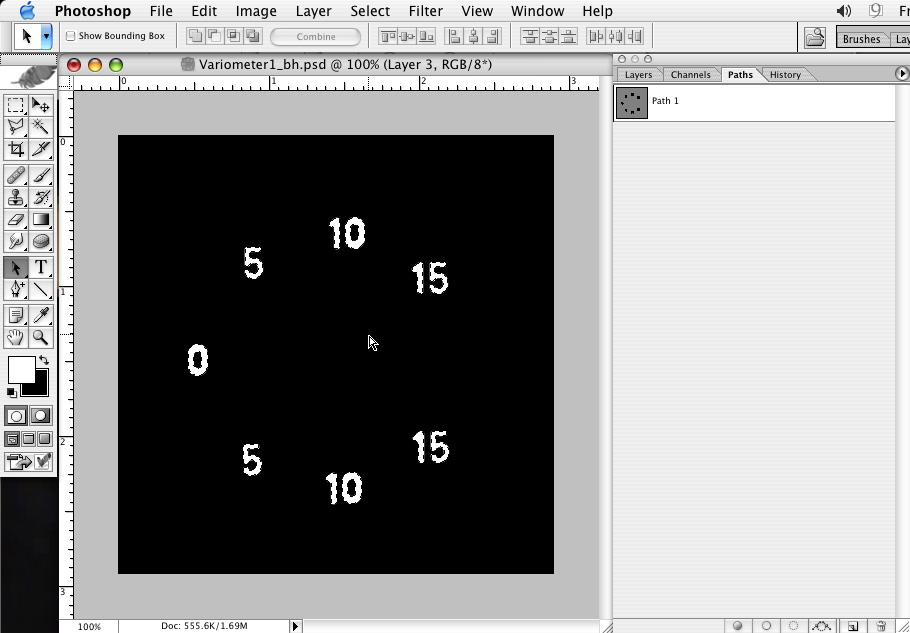
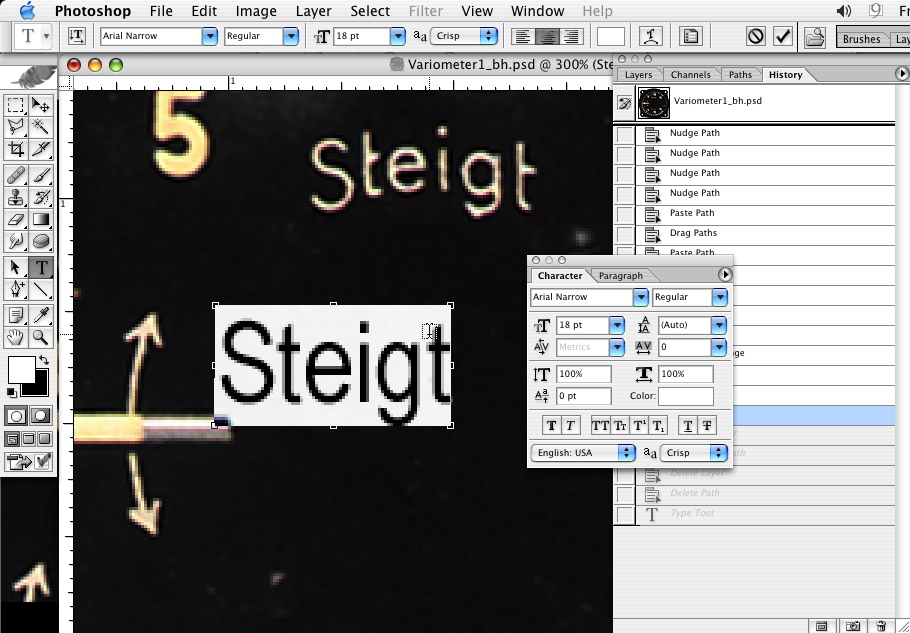
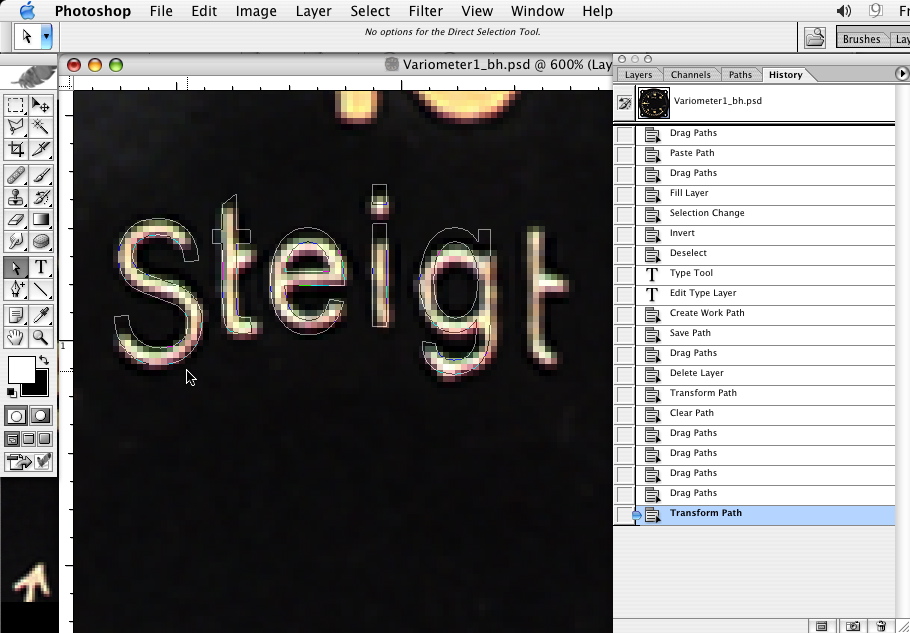
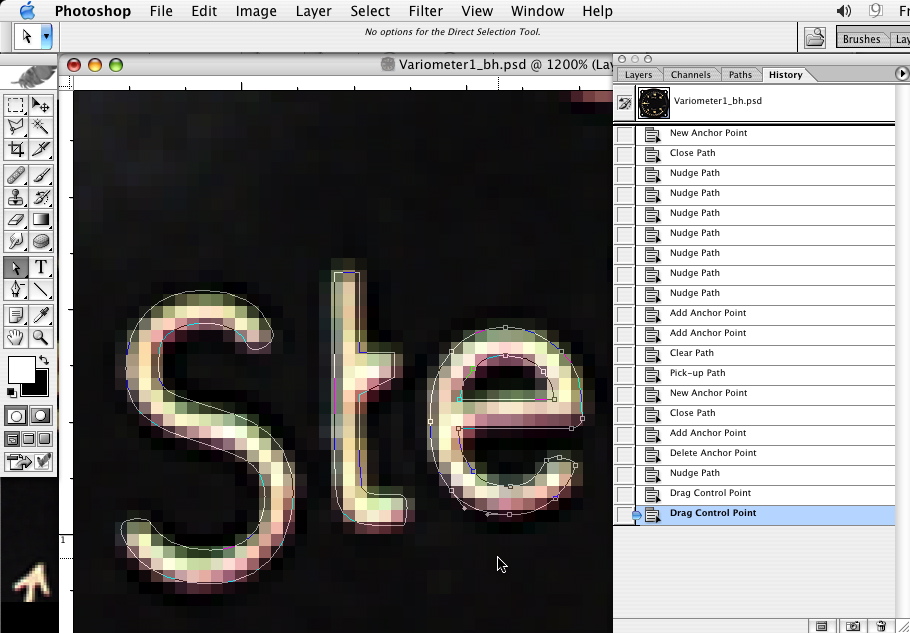
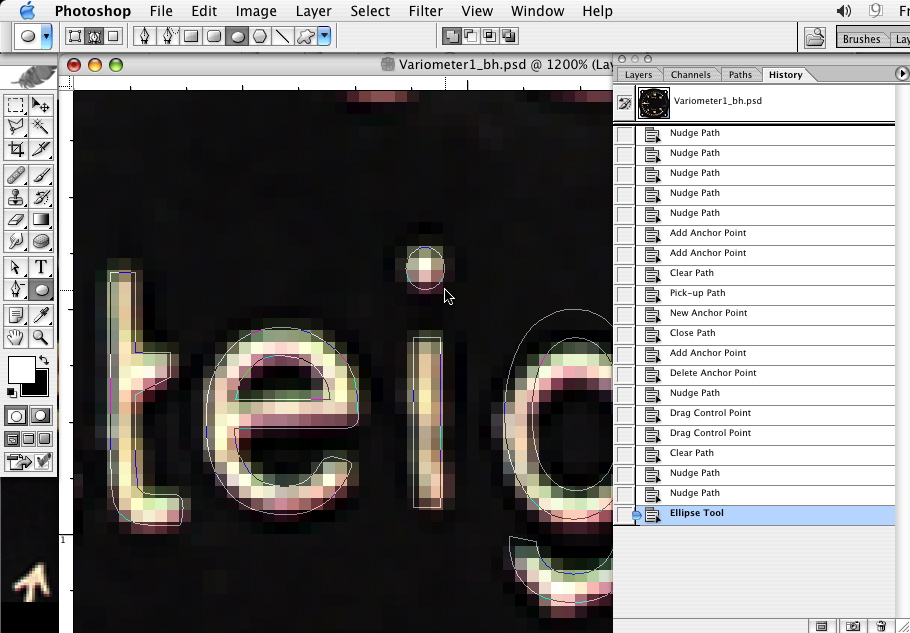
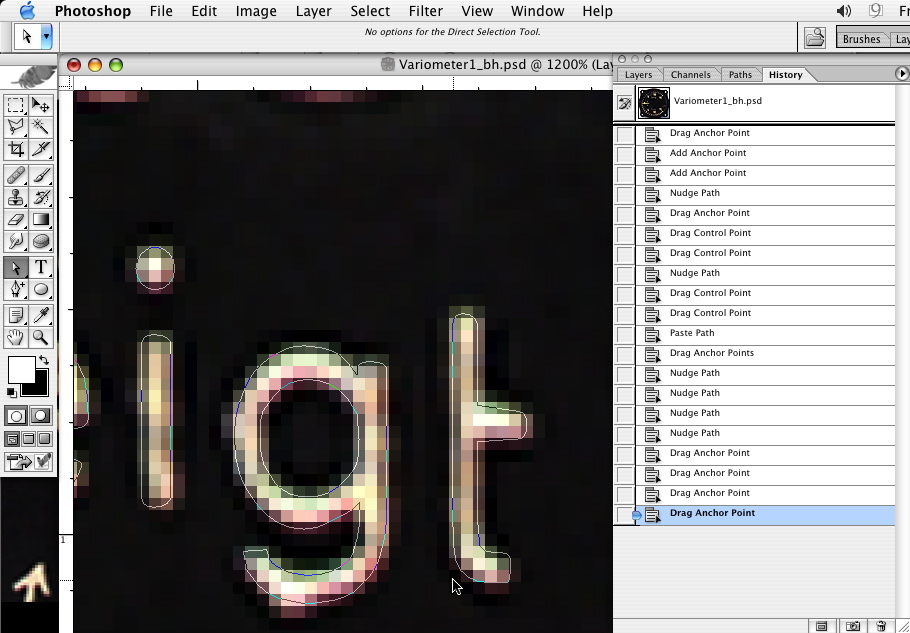
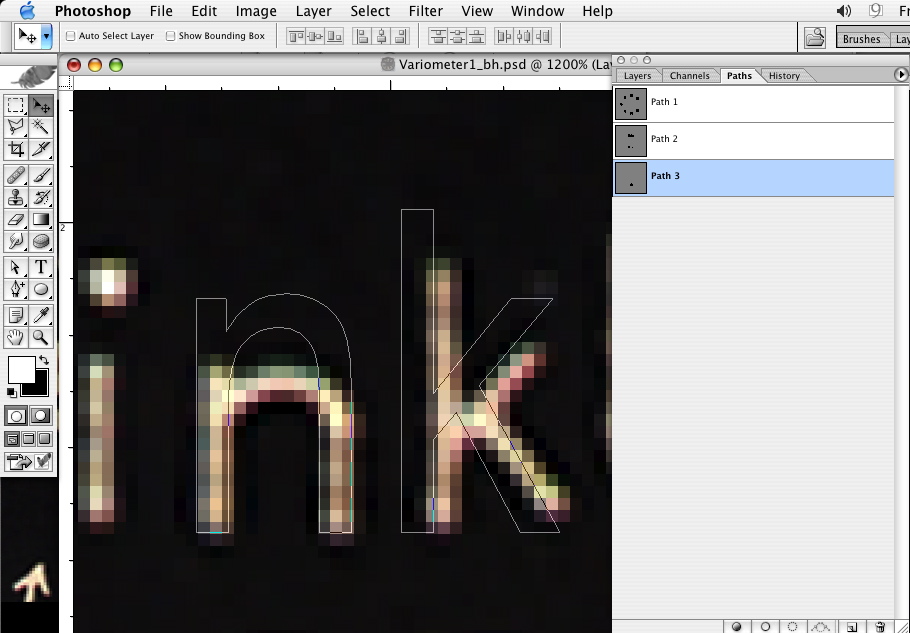
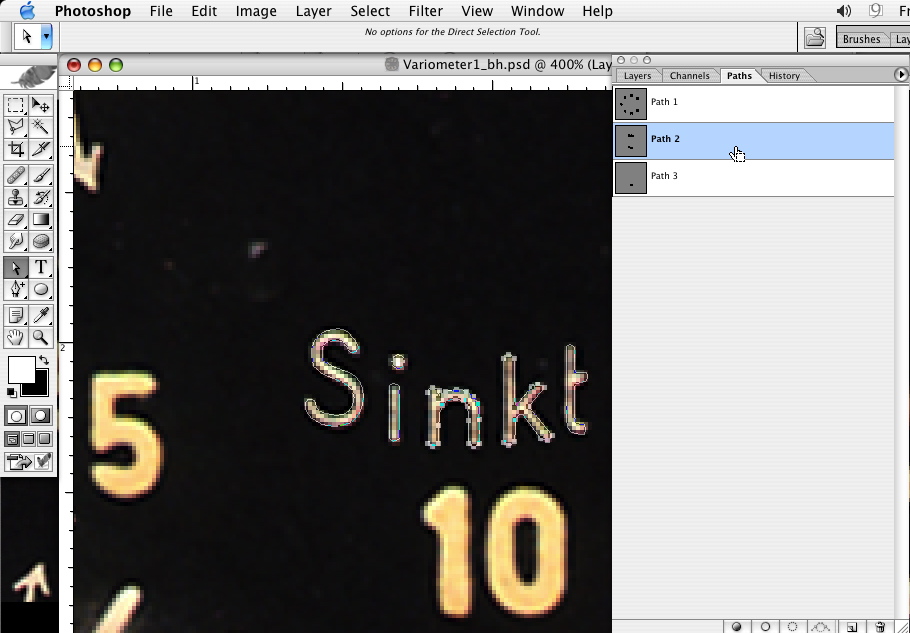
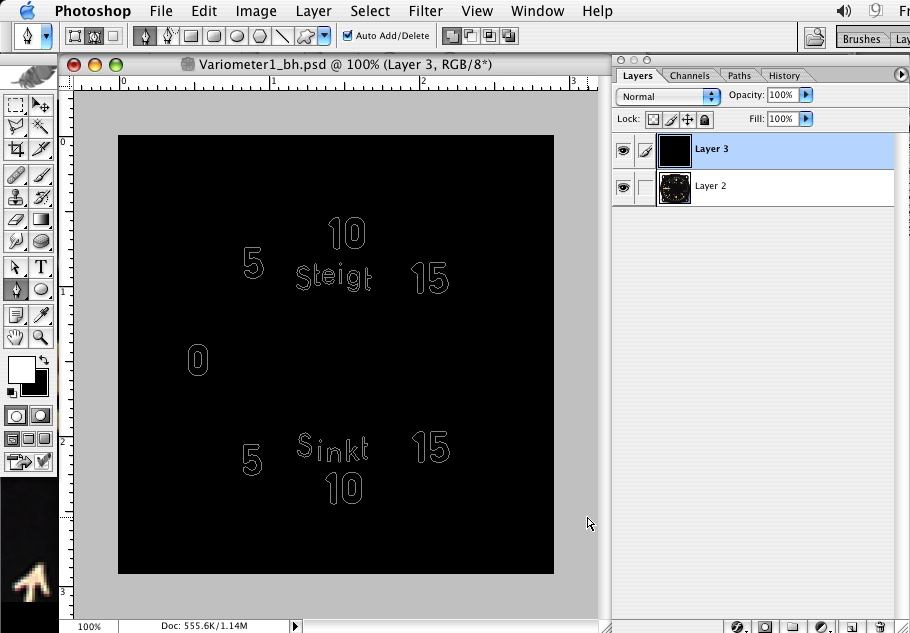
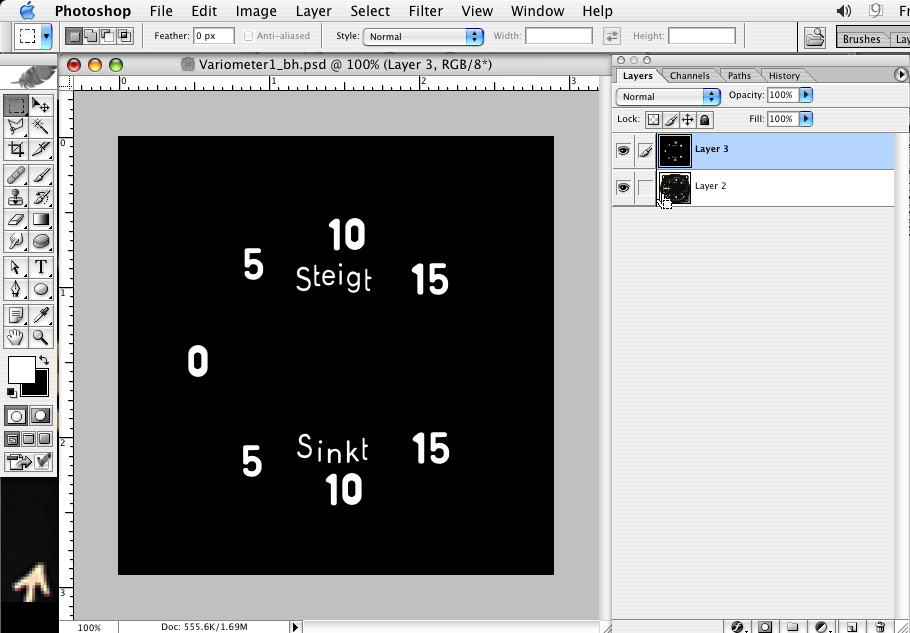
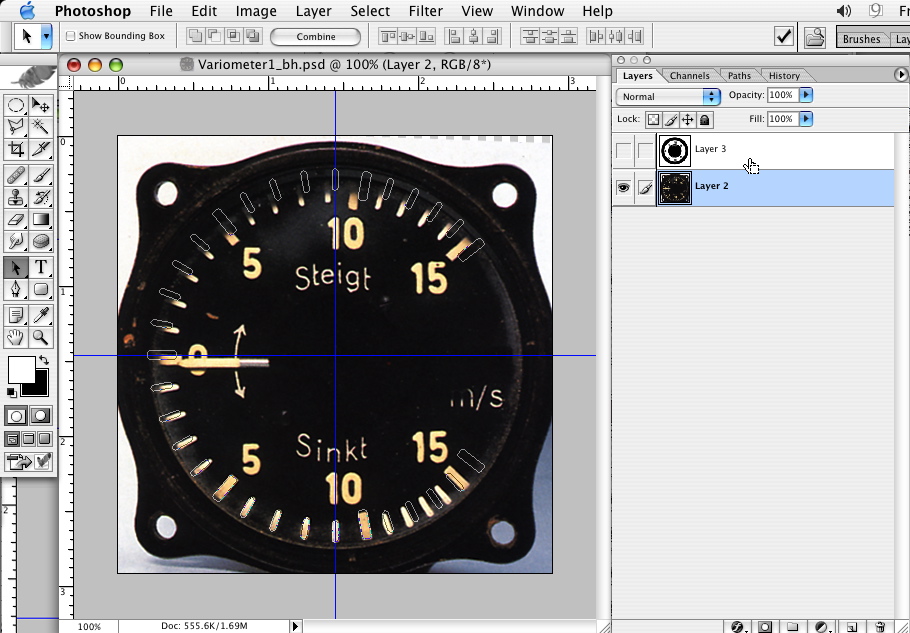
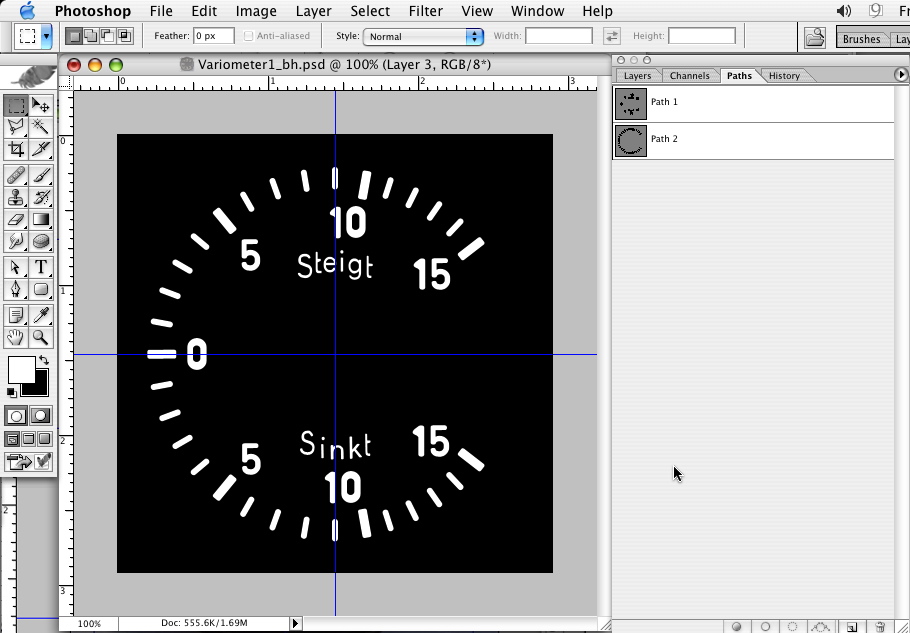
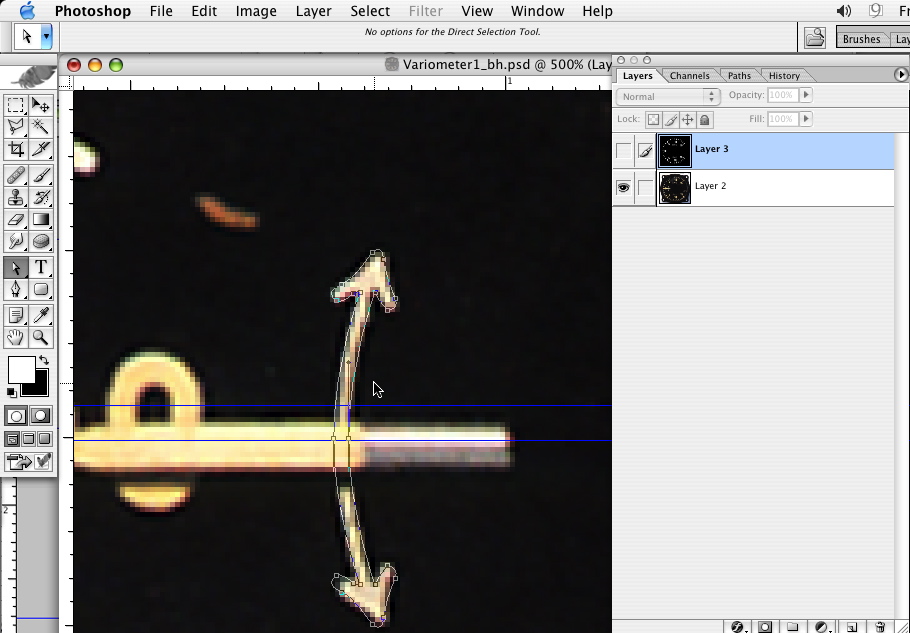
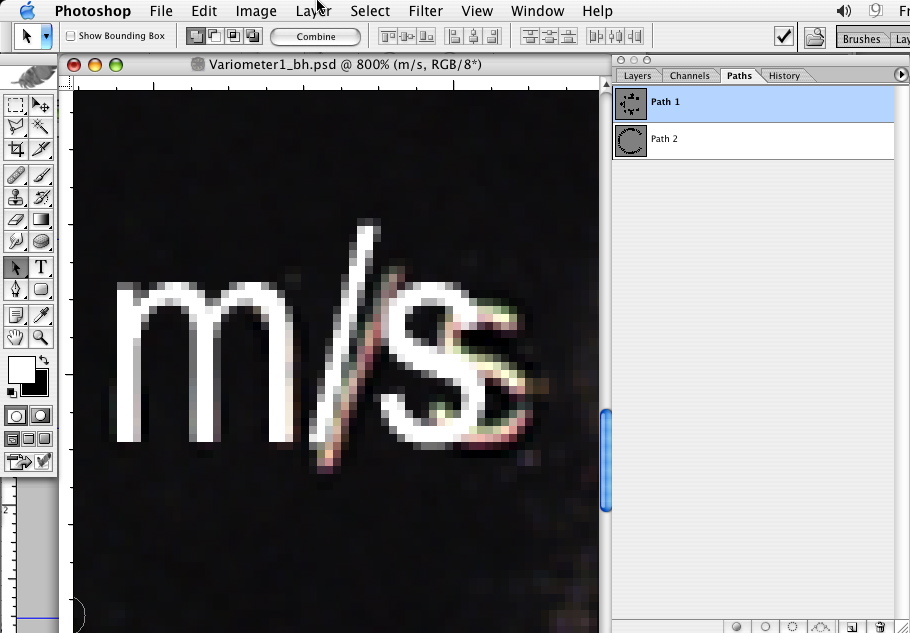
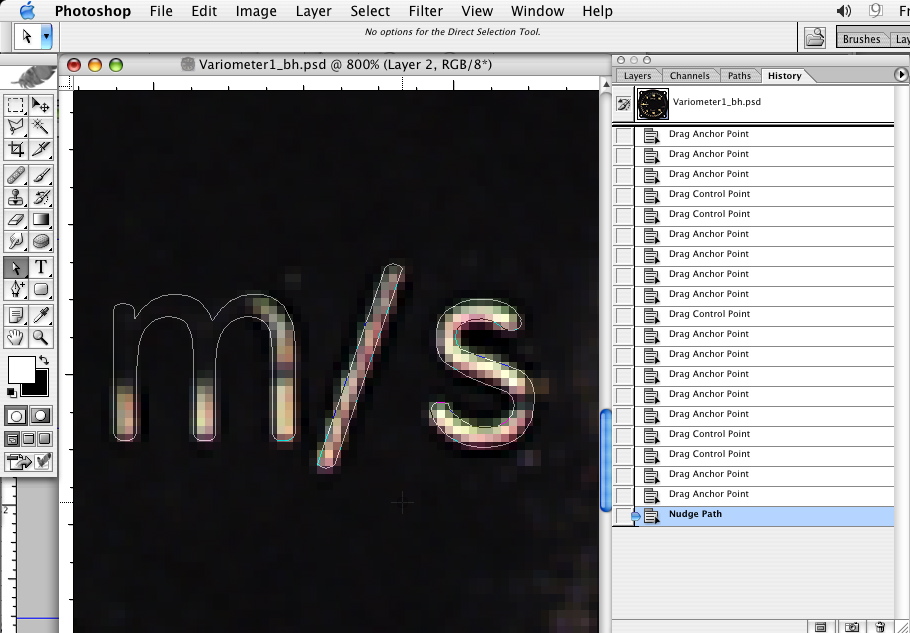
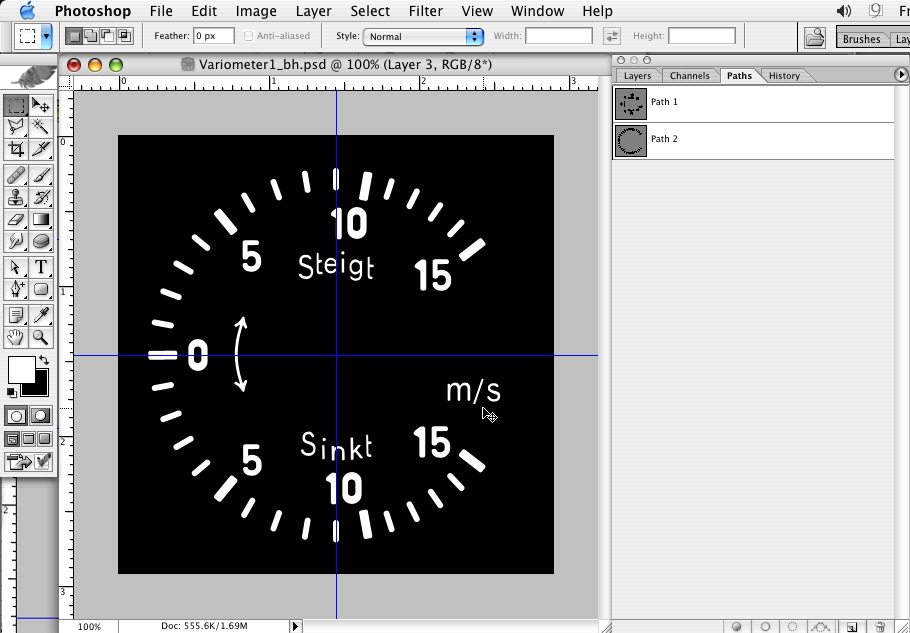
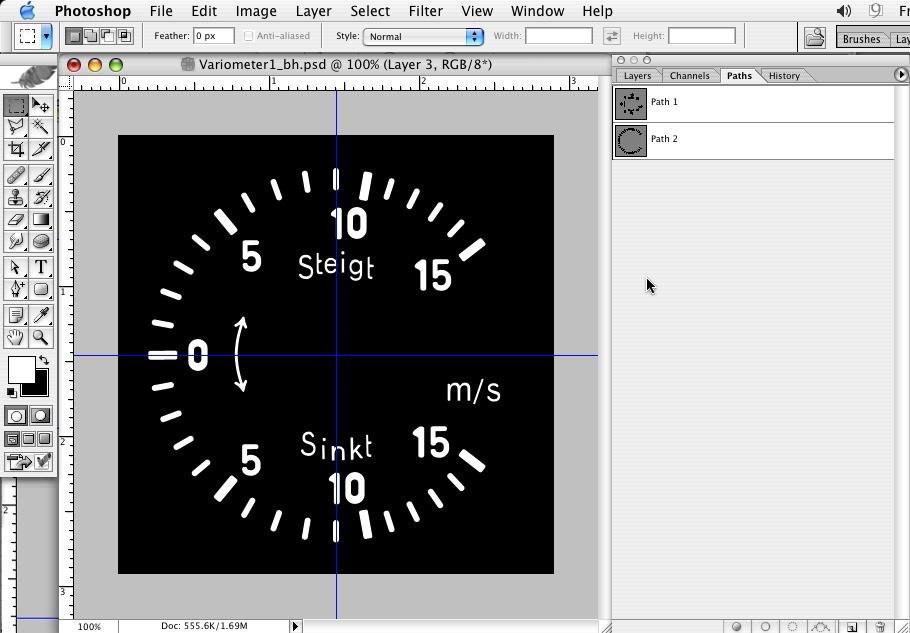
Your screenshots show so many interesting features over my PS Elements 2. Someday I'll have to save towards a copy of that, or maybe I'll consider the more full featured PaintShop Pro... much easier to afford. Plus I can give better support to the many PSP questions we receive.










































 Reply With Quote
Reply With Quote






